
For a WordPress technical blog on scripting languages, syntax highlighting is an important function to improve the readability of the code context. The readers can easily ignore large sections of comments and focus their attention on core codes. Thanks for WordPress plugin system, we can achieve the feature by installing any of the Syntax Highlighter Plugins.
1. WP Code Prettify

WP Code Prettify plugin enables syntax highlighting of code snippets in your post using Google Code Prettify. Any code snippets in <pre class=”prettyprint”>… </pre> or <code class=”prettyprint”>…</code> will automatically be pretty printed.
In the admin setting of the plugin, it’s very easy to select the style of highlighting – doxy,desert,prettify,sunburst or sons-of-obsidian.
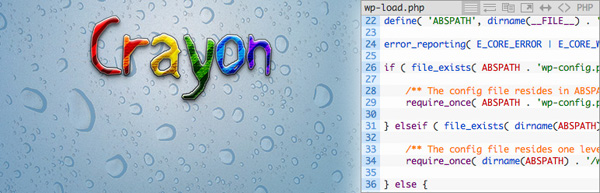
2. Crayon Syntax Highlighter

Crayon Syntax Highlighter is one of the most popular syntax highlighter supporting multiple languages, themes, fonts, highlighting from a URL, local file or post text. Crayon makes it easy to manage Language files and define custom language elements with regular expressions.
3. WP-Syntax

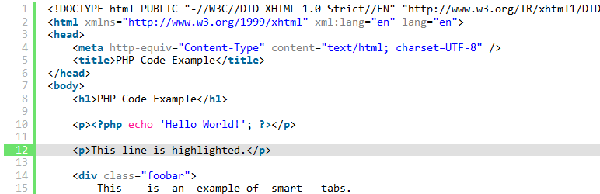
WP-Syntax provides clean syntax highlighting for embedding source code within pages or posts.
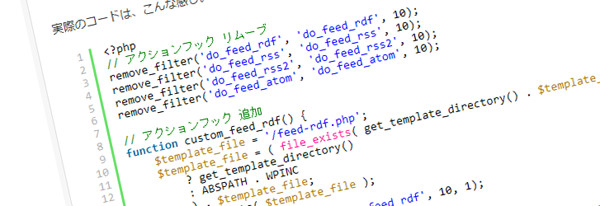
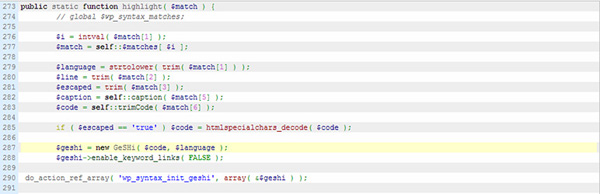
WP-Syntax provides clean syntax highlighting using syntax highlighting library GeSHi . It supports a wide range of popular languages, highlighting with or without line numbers and maintaining formatting while copying snippets of code from the browser.
It avoids conflicts with other 3rd party plugins by running an early pre-filter and a late post-filter that substitutes and pulls the code snippets out first and then pushes them back in with highlighting at the end. The result is source code formatted and highlighted the way you intended.
4. Syntax Highlighter Evolved

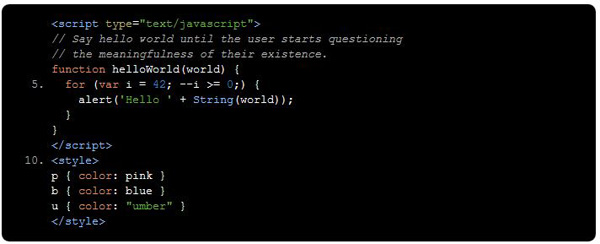
SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without losing it’s formatting or making any manual changes. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev.
5. Pygment It

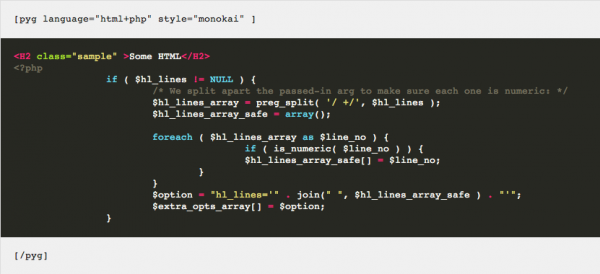
A WordPress plugin for syntax highlighting using Pygments, though Pygments is not required to be installed.
By default, Pygment It will auto discover if Pygments is installed (through command -v pygmentize). If not, it will use http://pygments.appspot.com to highlight code (but without support for: highlighted lines, line numbers and line number to start).
- Syntax-highlighted code cached as post metadata
- Admin panel to choose theme, default language and Pygments usage (local, external API or auto discover)
- Multiple themes available (github, monokai, railscasts, mustang, among others..)
- Support for hl_lines (highlighted lines), linenos (line numbers) and linenostart (line number to start) when using a local installation of Pygments
- Works with all Pygments’s supported languages
6. Syntax Highlight

Syntax Highlighting is a WordPress Plugins integrates syntax highlighting with Themes Editor. It provides a few of shortcut to make it easy to edit in admin setting page. It also support search and replace with regular expressions.
7. Prism Syntax Highlighter

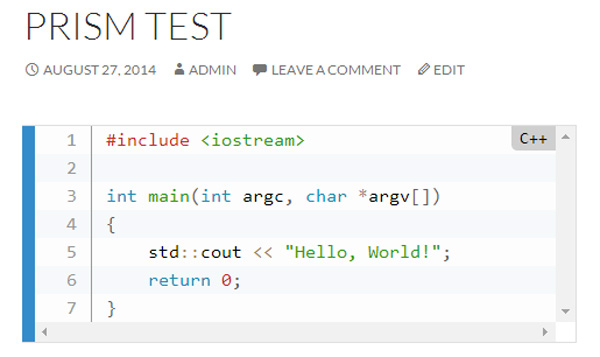
WP Prism Syntax Highlighter enables you to use Prism by Lea Verou for syntax highlighting in your WordPress blog. It supports 30+ languages and 6 official themes. To start, just include prism.css and prism.js and use proper HTML5 code tags (code.language-xxxx).
7. Syntax Highlighter for WordPress

Syntax Highlighter for WordPress is 100% JavaScript, lightweight syntax highlighter which also use the SyntaxHighlighter library by Alex Gorbatchev to highlight code snippets within WordPress blogs.
This plugin supports multiple languages AS3, Bash, C, C++, C#, ColdFusion, CSS, Delphi, diff, Erlang, Groovy, Java, JavaScript, JavaFX, Perl, PHP, Plain Text, Python, PowerShell, Ruby, Scala, SQL, VB, VB.NET, XML, and (X)HTML.
I believe there are more than the 7 Syntax Highlighter plugins listed above. What plugin do you use for syntax highlighting in your blog? Just drop a line in the comment to let us know.

Thank you, very useful information for me that the perplexity how to add code in wordpress posts