
Image content slider is a very popular UI component and it’s used widely by image or news websites. jQuery makes it much easy to develop sliders vs traditional javascript. With a few lines of codes, you can set how your slider works.
There’re so many designs you can find on the net. It’s always good to start a survey to see which one is best suitable in your website. Here I have collected 35 awesome jQuery image content sliders on the net for your review. Check out to see more features and live demo. Let us know which one you like the best in the comment!
1. Cloud Carousel

Cloud Carousel is a 3D Carousel in jQuery. You can use either auto-reflections or auto-rotation option to display the image or to achieve rotation effect.
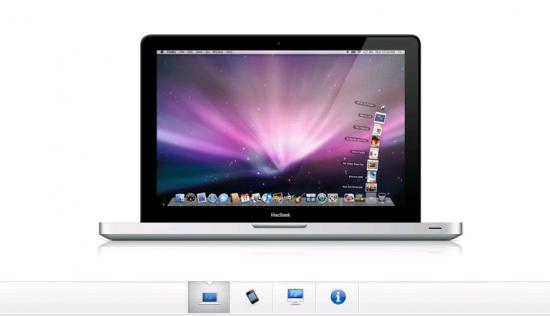
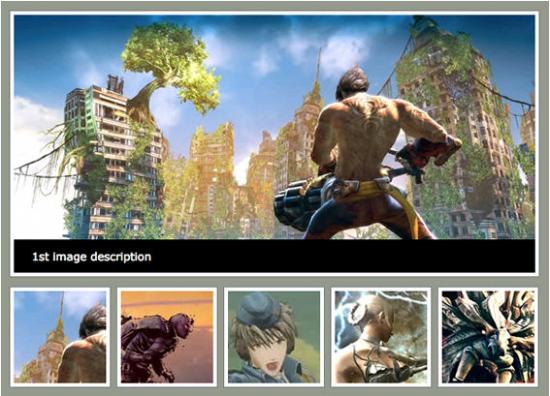
2. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

A step by step tutorial to make Apple-style slideshow gallery with full HTML, CSS and jQuery codes. With just 40 lines of code, you will have the amazing Apple-like image slider.
3. MLB.com Content Switcher with jQuery and CSS3

MLB.com Content Switcher makes full use of CSS3 features – border-radius, RGBA colors, opacity, and gradient. A good choice for news sites.
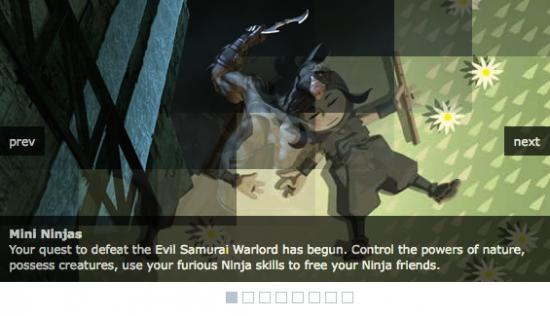
4. SlidesJS

SlidesJS is a simple slideshow plugin for jQuery. Packed with a useful set of features , it helps advanced developers to create elegant and user-friendly slideshows.
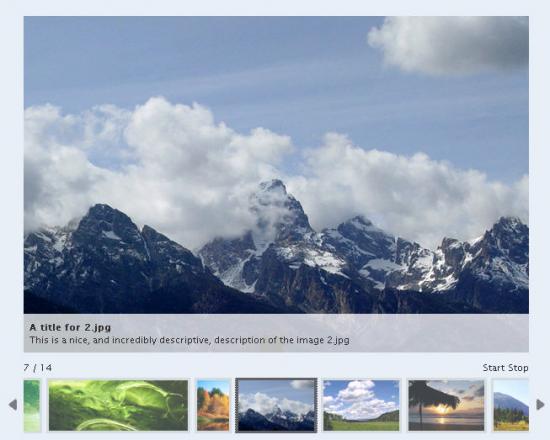
5. Minimalistic Slideshow Gallery with jQuery

A tutorial to create a simple and beautiful slideshow gallery. The idea is to have a container with the slideshow and the options to view a grid of thumbnails, pause the slideshow, and navigate through the pictures. The thumbnail grid slides out from the top and allow the user to navigate through a set of thumbnails.
6. Coin Slider

Coin Slider is a free light weight slider with fading effect from different directions during the image transition.
7. Create image gallery in 4 lines of jQuery

8. All In One jQuery Banner Rotator / Content Slider / Carousel

All In One Banner is a commercial slider with 5 options – Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It has achieve thounds of sales on codecanyon. It creates fancy animation effects using HTML standard tags – fading, grid fading, sliding, droping…
9. AD Gallery

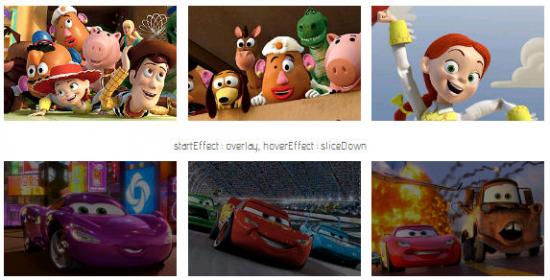
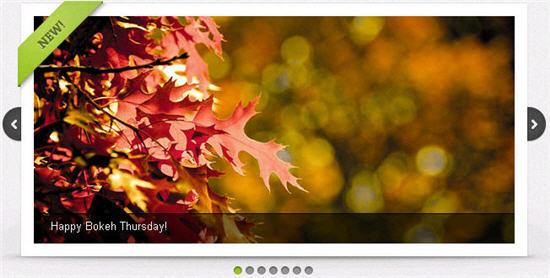
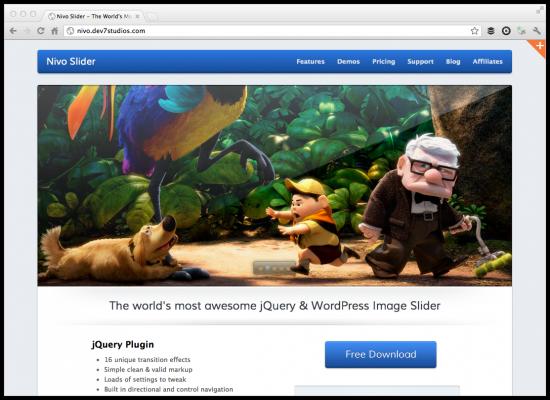
10. Nivo Slider

The Nivo Slider is a free and open source slider with 16 amazing transition effects – slicing, sliding, fading, folding, grid fading.
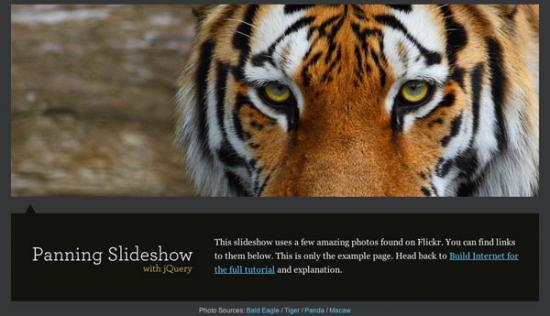
11. Animate Panning Slideshow with jQuery

12. jQuery Image Scale Carousel

13. Sudo Slider

14. mopSlider

15. Building a jQuery Image Scroller

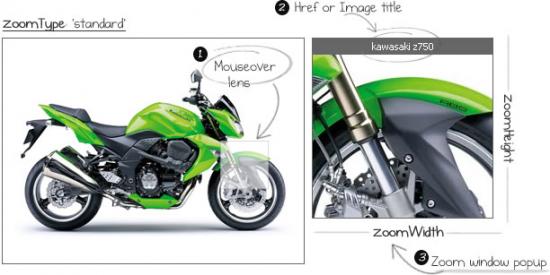
16. JQZoom

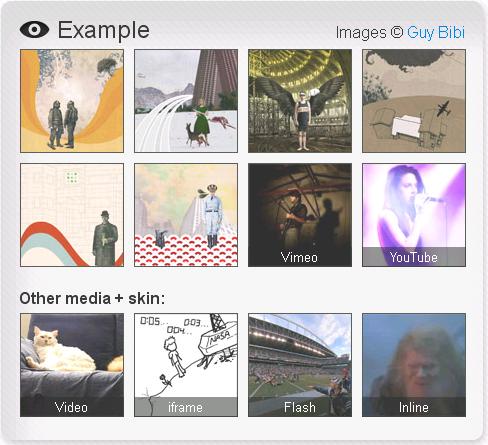
17. VisualLightBox

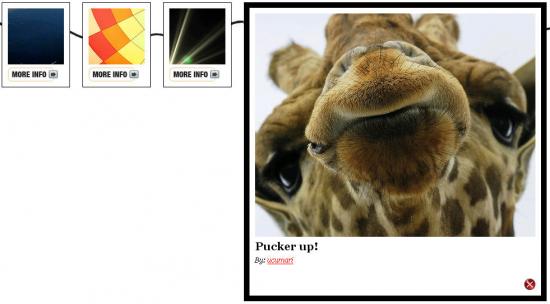
18. YoxView

19. Supersized

20. AnythingSlider

21. Revealing Photo Slider

22. Auto-Playing Featured Content Slider

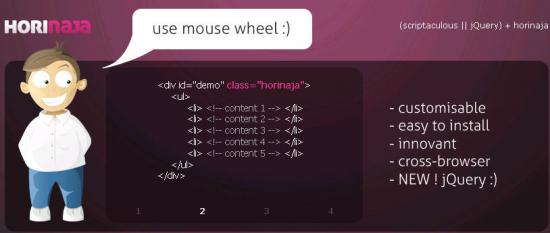
23. Horinaja

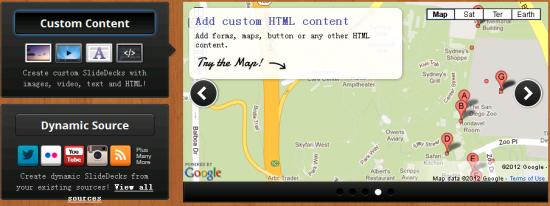
24. Slide Deck

25. Galleriffic

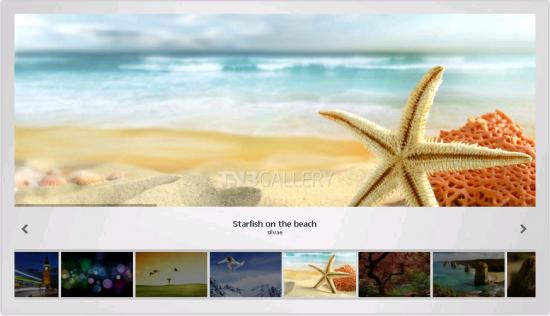
26. tn3 Eris Horizontal jQuery Image Slider

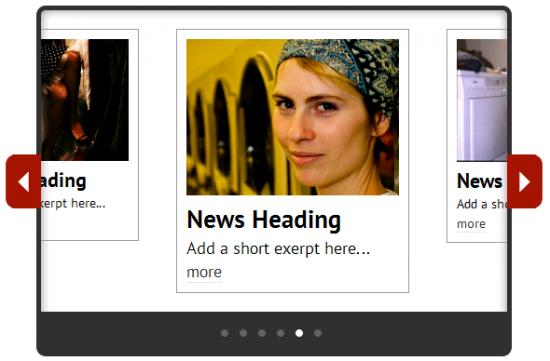
27. Moving Boxes

28. jFlow

29. jQuery HTML Content Slider

30. Nivo Slider

31. jqFancyTransitions

32. Beautiful Photo Stack Gallery

33. Wunderkit

34. FlexSlider 2

35. Adipoli