
With so many websites being powered by my favourite CMS WordPress, the majority all function in the same way. But today I will show you a selection of code snippets that will boost functionality on your WordPress powered website.
If you are having any issues getting any of these functions working, just drop a comment below and we will be happy to help.
Custom Excerpt Limit
Most free and premium themes use the famous WordPress excerpt to cut down text on a post preview, but here is a function that will allow you to set how my words are displayed.
Copy and paste the below in your themes function.php but be sure to make a backup before making any changes.
function excerpt($limit) {
$excerpt = explode(' ', get_the_excerpt(), $limit);
if (count($excerpt)>=$limit) {
array_pop($excerpt);
$excerpt = implode(" ",$excerpt).'...';
} else {
$excerpt = implode(" ",$excerpt);
}
$excerpt = preg_replace('`\[[^\]]*\]`','',$excerpt);
return $excerpt;
}Now you can use the standard excerpt insert as you would normally but you can add a value for how many words will be showed. In our example we are limiting it to nine words only.
<?php echo excerpt(9); ?>
Using Two WordPress Loops
When you come across a premium theme, in most cases they are using a custom WordPress loop to present content in a custom way.
This code snippet will allow you to use two WordPress loops which will make two featured posts (can be changed to as many as you want) and make smaller previews for the rest of the content (this is the loop we use on nenuno creative).
This loop is used in your themes index.php. Remember to make a backup before making any changes.
The First Loop
<?php
$my_query = new WP_Query('showposts=2'); //change showposts=2 to any value to display your most recent posts
while ($my_query->have_posts()) : $my_query->the_post();
$do_not_duplicate[] = $post->ID //prevents the same content from being duplicated on the second loop
?>
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<p> Posted by <strong><?php the_author() ?></strong> in
<?php the_category(', ') ?> on the
<?php the_time('F jS, Y') ?> with
<?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?>
<?php if (current_user_can('edit_post', $post->ID)) { ?> <?php edit_post_link('Edit', '', ''); } ?></p>
<p><?php the_excerpt(); ?></p>
<?php endwhile; //end of first loop ?>The Second Loop
You can style how content is displayed to your own liking.
<?php if (have_posts()) : while (have_posts()) : the_post(); if($post->ID == $do_not_duplicate[0] ||
$post->ID == $do_not_duplicate[1] || $post->ID == $do_not_duplicate[2]) continue; update_post_caches($posts); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p class="date">Posted on <?php the_time('F j, Y') ?> by <?php the_author_posts_link(); ?> </p>
<?php the_excerpt(); ?>Use Custom Fields To Display Post Thumbnails
Custom fields are often neglected, but on nenuno I make great use of them to generate a small preview for all our content.
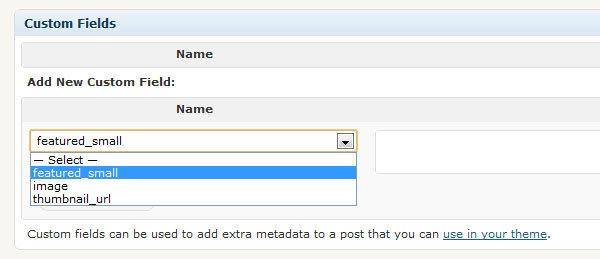
To do so, first you must create a new custom filed by going into your WordPress admin panel, create a new post and scroll down to when you see Custom Fields (if you can’t see this option, be sure to tick the Custom Fields box in the Screen Options).
In this example I will call the Custom Field – featured_small

As a reminder, this can integrated into your WordPress loop showcased above.
<?php
$related_feature = get_post_meta($post->ID, "featured_small", $single = true);
//rename featured_small to anything you like
$default_feature = 'https://nenuno.co.uk/wp-content/uploads/2010/09/no-featured.jpg';
//if there is no preview thumbnail it will display a default placeholder.
?>
<?php if ($related_feature != "")
//if there is a image URL assigned to the custom field it will show the image :?>
<img src="<?php echo $related_feature; ?>" title="<?php the_title(); ?>" alt="<?php the_title(); ?>" />
<?php else : ?>
<img src="<?php echo $default_feature; ?>" title="<?php the_title(); ?>" alt="<?php the_title(); ?>" />
<?php endif; ?>
</a>
<div><a href="<?php the_permalink(); ?>"></a></div>Display “Edit” When Logged In As An Administrator
Nothing makes my life easier when making changes on nenuno, then having an “Edit” link next to all content. This allows me to jump straight to the content I need to amend or modify without having to search for it on the dashboard.
Place the below at the end of your post to make it most effective.
<?php if (current_user_can('edit_post', $post->ID)) { ?> <?php edit_post_link('Edit', '', ''); } ?>Exclude A Category From Being Displayed
On our popular posts sidebar widget I didn’t want to show past give-aways as they normally generated quite a lot of comments. So to exclude a category from a WordPress query use the following snippet:
<?php $exclude = new WP_Query('cat=-430');
//change the category to the one you want to remove from being displayed ?>Displaying Post Information
To get all the information relating to the post, such as category, number of comments, post author and date the post was published, use the following snippet in your loop.
<p> Posted by <strong><?php the_author() ?></strong> in
<?php the_category(', ') ?> on the
<?php the_time('F jS, Y') ?> with
<?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?>
<?php if (current_user_can('edit_post', $post->ID)) { ?> <?php edit_post_link('Edit', '', ''); } ?></p>Be sure to check back next week as I continue this series with more useful WordPress code snippets that will help boost your websites functionality and once again, if you have any queries about the above snippets please leave a comment below!

very useful,thx
Great article. Very useful snippets thanks
you don’t have to use custom fields to display post thumbnails. It’s built in to WordPress 3.01
Our theme required two post thumbnails so we had to use the custom field to fulfil one of them!
helpful one thanks!!!
…..
These snippets will really come in handy! Thank you!